HTML, CSS という Web 技術だけで1行の均等割付、両端揃えする方法をご紹介します。

背景 CSS だけで均等割付、両端揃えしたい
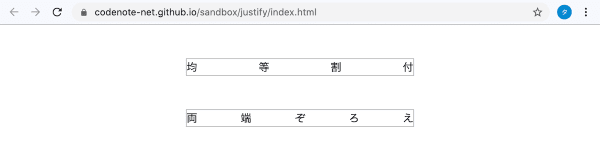
HTML と CSS だけで1行の均等割付、両端揃えした、完成形は以下のような感じです。

? https://codenote-net.github.io/sandbox/justify/index.html
CSS だけで均等割付、両端揃え サンプルコード
CSS
.justify {
display: flex;
justify-content: space-between;
}
HTML
<div class="justify">
<span>均</span>
<span>等</span>
<span>割</span>
<span>付</span>
</div>
<div class="justify">
<span>両</span>
<span>端</span>
<span>ぞ</span>
<span>ろ</span>
<span>え</span>
</div>
サンプルコードは以下の GitHub Pull Request に公開していますので、ぜひご覧ください。
? CSS だけで1行の均等割付、両端揃え · Pull Request #4 · codenote-net/sandbox
以上、HTML、CSS だけで1行の均等割付、両端揃えさせた、現場からお送りしました。