Chrome Extension で request, response を出力する方法
Tue, April 7, 2020 - 2 min read
Chrome Extension (拡張機能) で request, response を出力する方法をご紹介します。

背景 Chrome Extension でネットワーク通信の内容を確認したい
本記事では、ネットワーク通信の request, response の内容を確認する Chrome Extension のサンプルコードをご紹介します。
Chrome Extension の作り方
利用する Chrome Extension API
今回、利用する Chrome Extension API は chrome.devtools.network.onRequestFinished.addListener と chrome.devtools.inspectedWindow.eval の2つです。
Chrome Extension で request, response を出力するサンプルコード
Chrome Extension で request, response を出力するサンプルコードは、以下の GitHub Pull Request に公開していますので、ぜひご覧ください。
Chrome Extension の使い方
- Chrome ブラウザにて chrome://extensions/ を開く
- パッケージ化されていない拡張機能を読み込む から print_req_res ディレクトリを読み込む
- Chrome DevTools を開く
- https://example.com/ を開く
- request, response が Console タブへ console.log() で出力される
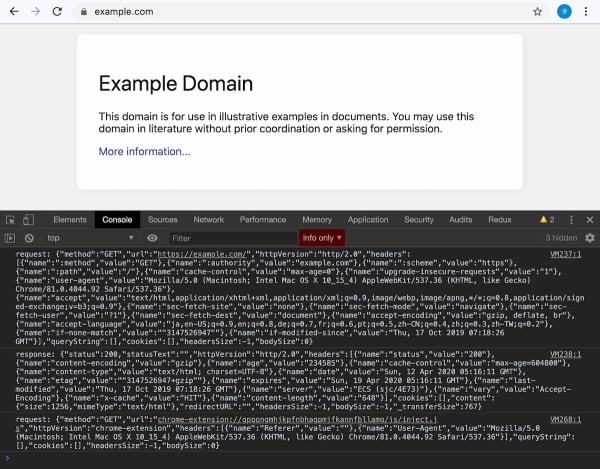
Chrome Extension 実行時のスクリーンショット

以上、Chrome Extension で request, response を出力したい、現場からお送りしました。